
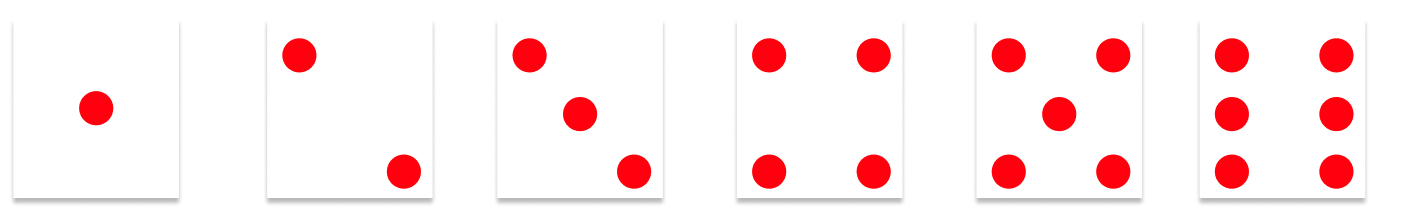
一点
css
.root {
width: 300px;
height: 300px;
border-radius: 16px;
display: flex;
justify-content: center;
align-items: center;
box-shadow: 1px 2px 8px rgb(0 0 0 / 10%);
}
.p {
background-color: red;
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 2px 2px 3px rgb(0 0 0 / 20%) inset;
}
html
<div class="root">
<div class="p"></div>
</div>
二点
css
.root {
width: 300px;
height: 300px;
border-radius: 16px;
box-shadow: 1px 2px 8px rgb(0 0 0 / 0.1);
display: flex;
margin-top:100px;
justify-content: space-between;
padding: 12px;
box-sizing: border-box;
}
.p {
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 2px 2px 3px rgb(0 0 0 / 20%) inset;
background-color: red;
}
.p:nth-child(2) {
align-self: flex-end;
}
html
<div class="root">
<div class="p"></div>
<div class="p"></div>
</div>
三点
css
.root {
width: 300px;
height: 300px;
border-radius: 16px;
box-shadow: 1px 2px 8px rgb(0 0 0 / 0.1);
display: flex;
margin-top:100px;
justify-content: space-between;
padding: 12px;
box-sizing: border-box;
}
.p {
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 2px 2px 3px rgb(0 0 0 / 20%) inset;
background-color: red;
}
.p:nth-child(2) {
align-self: center;
}
.p:nth-child(3) {
align-self: flex-end;
}
html
<div class="root">
<div class="p"></div>
<div class="p"></div>
<div class="p"></div>
</div>
四点
从4点开始要有分组的思想!且上下排列
css
.root {
width: 300px;
height: 300px;
border-radius: 16px;
box-shadow: 1px 2px 8px rgb(0 0 0 / 0.1);
display: flex;
margin-top:100px;
padding: 12px;
box-sizing: border-box;
flex-direction: column;
/* justify-content 是设置主轴 */
/* 主轴 是垂直方向 */
justify-content: space-between;
}
.p {
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 2px 2px 3px rgb(0 0 0 / 20%) inset;
background-color: red;
}
.row {
display: flex;
/* justify-content 是设置主轴 */
/* 主轴 是水平方向 */
justify-content: space-between;
}
html
<div class="root">
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
</div>
五点
css
.root {
width: 300px;
height: 300px;
border-radius: 16px;
box-shadow: 1px 2px 8px rgb(0 0 0 / 0.1);
display: flex;
margin-top: 100px;
padding: 12px;
box-sizing: border-box;
flex-direction: column;
justify-content: space-between;
}
.p {
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 2px 2px 3px rgb(0 0 0 / 20%) inset;
background-color: red;
}
.row {
display: flex;
justify-content: space-between;
}
.row:nth-child(2) {
justify-content: center;
}
html
<div class="root">
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
<div class="row">
<div class="p"></div>
</div>
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
</div>
六点
css
.root {
width: 300px;
height: 300px;
border-radius: 16px;
box-shadow: 1px 2px 8px rgb(0 0 0 / 0.1);
display: flex;
margin-top: 100px;
padding: 12px;
box-sizing: border-box;
flex-direction: column;
justify-content: space-between;
}
.p {
width: 50px;
height: 50px;
border-radius: 50%;
box-shadow: 2px 2px 3px rgb(0 0 0 / 20%) inset;
background-color: red;
}
.row {
display: flex;
justify-content: space-between;
}
html
<div class="root">
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
<div class="row">
<div class="p"></div>
<div class="p"></div>
</div>
</div>