( ง ᵒ̌皿ᵒ̌)ง⁼³₌₃ 发现了这个坑,立马来发个文章水一水
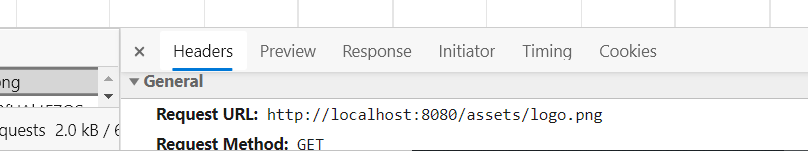
<el-image src="../assets/logo.png"></el-image>你以为图片就能正确加载了吗?
没错,
你将会看见
那么如何解决?
图片外加个require,就可以正确加载了。
正确示范
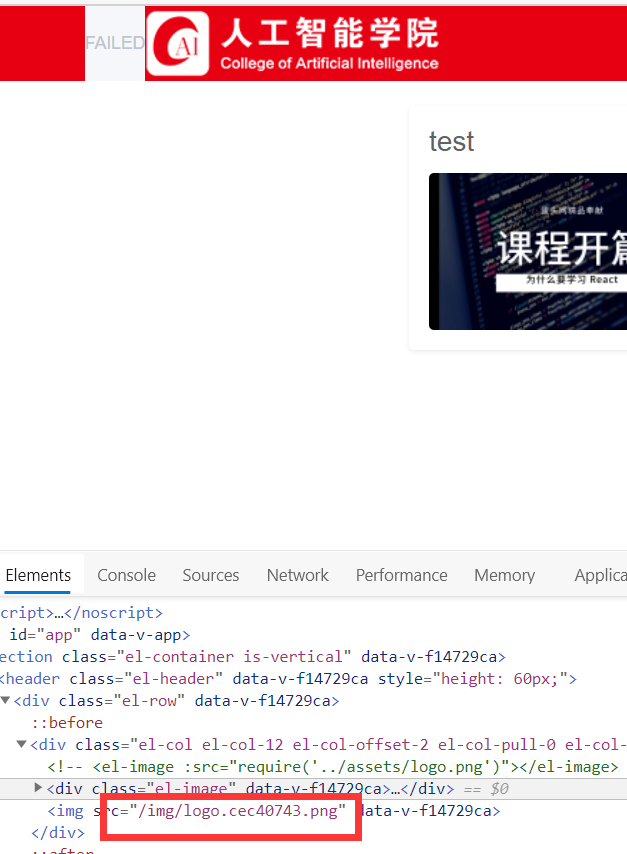
<el-image :src="require('../assets/logo.png')"></el-image>那么为什么会这样呢?
目测应该就是bug,
如果你是使用img写的话,没有带require,正常情况下能够渲染<img src="../assets/logo.png">


没有使用require,路径有错,webpack并没有处理。
通过require,可以帮忙读取图片地址,可以解决暂时的相对路径处理问题

