初次使用npm会有很多强迫症之处,这里我列出我对它们的更改
今天在npm install -g @vue/cli 后发现安装到了c盘,就在这之后,我逐渐认识到npm全局安装的路径和缓存路径
然而,因为历史原因,我特别珍惜c盘,于是开始了这样的折腾
修改全局路径和缓存路径
在cmd里敲
npm config set prefix "路径"
npm config set cache "路径"接下来可以通过npm config ls命令查看
接下来
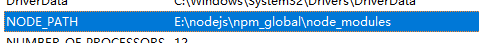
打开环境变量配置,在系统变量中新增NODE_PATH,变量值为设置的安装路径下的node_modules

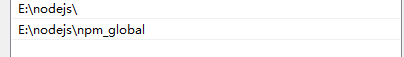
设置用户变量中path,新增一个值

于是就可以快乐得不在c盘了
修改国内源
npm config set registry https://registry.npm.taobao.org我测试过速度,安装cli原镜像300s,后来更换这个84s,当然比不过第一次卸载4s 
其实其实,说了这么多
最块的方法就是
在C:\Users\dyedd(你的名字)
创建.npmrc文件
手动输入如
prefix=E:\nodejs\npm_global
cache=E:\nodejs\npm_cache
registry=https://registry.npm.taobao.org因为通过命令也是生成这样的文件
这里再附带vuecli使用的错误
@vue/cli创建项目报错ERROR Failed to get response from /vue-cli-version-marker的解决方案
在上面路径的.vuerc中增加
"packageManager": "npm"
